Con este widget podrás mostrar videos de Youtube en un el widget podrás Insertar hasta
5 videos
de Youtube en un widget es lo que os traigo en esta ocasión.
Para realizar este truco en nuestro blog de Blogger debereis seguir las instrucciones tal como lo mostrare en este Tutorial.
Lo que vamos hacer es ingresar unos códigos CSS en nuestra plantilla, luego nos dirigiremos al Diseño de nuestra plantilla he ingresaremos un código en un widget HTML/Javascript y realizaremos unos simples cambios.
Este widget de Videos de Youtube funciona perfectamente en todos los navegadores web como FireFox, Google Chrome, Internet Explorer, etc.
1 Ir a Blogger
2 Da un clic en “Plantilla”
3 Un clic en “Editar HTML”
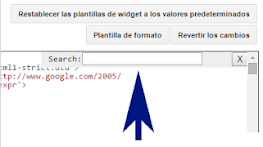
Ahora se te abrirá el editor HTML de su plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla “Control” de tu teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de tu editor, debes esperar unos segundos hasta que se muestre, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual te mostrara tal y cual deberá aparecerte el buscador en tu editor HTML de tu plantilla y así puedas colocar el código en el buscador al momento que yo diga busca este código.
Busca este código
]]></b:skin>
Ingresa las siguientes líneas de código justo arriba del código que encontraste
/*---VIDEO star--*/
.yt-general{padding:0 0 10px;box-sizing:border-box;text-align:center;line-height:0;font-size:0}
.yt-cargador{max-width:100%;margin:0 auto;padding:4%;background:#333}
.yt-video{position:relative;max-width:100%;padding-bottom:45%;height:0;overflow:hidden;background:#000}
.yt-video iframe,.yt-video object,.yt-video embed{width:1600px;max-width:100%;height:100%;position:absolute;top:0;left:0}
.yt-miniaturas{width:1000px;max-width:100%;margin:0 auto;padding:1% 1% 2%;background:#0A8A94;box-sizing:border-box}
.yt-miniaturas a{position:relative;display:inline-block;width:20%;height:0;overflow:hidden;padding:0 0 13% 0;vertical-align:top;margin:1% 0 0;border:2px solid #333;box-sizing:border-box;transition:.3s all}
.yt-miniaturas a:hover{z-index:2;transform:scale(1.2)}
.yt-miniaturas a img{width:100%;padding:0;background:transparent}
.yt-miniaturas a div{position:absolute;width:100%;overflow:hidden;padding:0 4px;box-sizing:border-box;white-space:nowrap;text-overflow:ellipsis;bottom:0;left:0;font-size:14px;line-height:18px;font-family:Arial;color:white;background:#CC181E;opacity:.8}
/* Símbolo cargador CSS Ayudadeblogger.com */
.yt-video:before{content:'';display:inline-block;margin:20% auto;border-width:30px;border-radius:50%;animation:spin 1s linear infinite;border-style:double;border-color:#999 transparent}
@keyframes spin{100%{transform:rotate(359deg)}}
@media (max-width:470px){.videominiaturas a div{display:none!important}}
5 Busca este código
</body>
Ahora se te abrirá el editor HTML de tu plantilla, se mostrara igual como la imagen que esta a continuación
En este punto deberás presionar la tecla “Control” de su teclado seguido de la tecla “F” para que aparezca el buscador integrado en la parte superior derecha de su editor, aquí es donde tendrás que insertar el código para buscarlo e insertar los códigos correspondientes en el editor, a continuación mire la imagen la cual le muestra como debe aparecerle el buscador en el editor HTML de su plantilla y así pueda colocar el código en el buscador al momento que yo diga busca este código.
Busca este código
</body>
Ingresa el siguiente código justo arriba del código que encontraste.
Ingresa las siguientes líneas de código justo arriba del código que encontraste
<script type='text/javascript'>
//<![CDATA[
var _0x619f=["\x73\x72\x63","\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x42\x79\x49\x64","\x68\x74\x74\x70\x73\x3A\x2F\x2F\x77\x77\x77\x2E\x79\x6F\x75\x74\x75\x62\x65\x2E\x63\x6F\x6D\x2F\x65\x6D\x62\x65\x64\x2F","\x3F\x72\x65\x6C\x3D\x30"];function cargarVideo(_0x98f3x2,_0x98f3x3){document[_0x619f[1]](_0x98f3x2)[_0x619f[0]]=_0x619f[2]+_0x98f3x3+_0x619f[3]}
//]]>
</script>
6 Un clic en “Guardar plantilla”
8 Un clic en “
Añadir un gadget”
9 Busca el widget que dice “HTML/Javascrip
t” ábrelo
10 Ingresa las siguientes líneas de código en su interior
<div class="yt-general">
<div class="yt-cargador">
<div id="yt-video" class="yt-video">
<!-- CODIGO COMPLETO PRIMER VIDEO CON ID=ID-FRAME-->
<iframe id="id-frame" width="420" height="315" src="https://www.youtube.com/embed/iusFM2EowiQ" frameborder="0" allowfullscreen></iframe>
</div>
</div>
<div class="yt-miniaturas">
<!-- INCLUIR LA ID DE CADA VIDEO 2 VECES EN CADA ENLACE: PARA VÍDEO Y PARA MINIATURA -->
<a href="javascript:cargarVideo('id-frame', 'ykImslIykpc');"><img src="http://img.youtube.com/vi/ykImslIykpc/1.jpg" />
<div> INGRESE AQUÍ EL NOMBRE DEL VIDEO 1</div>
</a>
<a href="javascript:cargarVideo('id-frame', '7IjgZGhHrYY');"><img src="http://img.youtube.com/vi/7IjgZGhHrYY/1.jpg" />
<div> INGRESE AQUÍ EL NOMBRE DEL VIDEO 2 </div>
</a>
<a href="javascript:cargarVideo('id-frame', 'noE1u3Xu6Vg');"><img src="http://img.youtube.com/vi/noE1u3Xu6Vg/1.jpg" />
<div> INGRESE AQUÍ EL NOMBRE DEL VIDEO 3</div>
</a>
<a href="javascript:cargarVideo('id-frame', 'ty31QY5ZGHo');"><img src="http://img.youtube.com/vi/ty31QY5ZGHo/1.jpg" />
<div> INGRESE AQUÍ EL NOMBRE DEL VIDEO 4 </div>
</a>
<a href="javascript:cargarVideo('id-frame', 'u0yGXKoA6Ek');"><img src="http://img.youtube.com/vi/u0yGXKoA6Ek/1.jpg" />
<div> INGRESE AQUÍ EL NOMBRE DEL VIDEO 5 </div>
</a>
</div>
</div>
Realiza estos cambios
1.1 Elimina el código que está marcado de color Azul y reemplázalo por el código de tu video, si no sabes cuál es el código de tu video, mira la siguiente imagen para que tengas una mejor idea.
2.2 Elimina los 10 códigos que están marcados de color rojo, y remplaza cada uno de ellos por el código correspondiente de tu video
Por ejemplo:
Tenemos el siguiente código:
<a href="javascript:cargarVideo('id-frame', 'ykImslIykpc');"><img src="http://img.youtube.com/vi/ykImslIykpc/1.jpg" />
<div> INGRESE AQUÍ EL NOMBRE DEL VIDEO 1 </div>
Vas a borrar los dos códigos que están marcados de color rojo, y los vas a reemplazar por el código de tu video, recuerda poner el mismo código en los dos códigos que están marcados de color rojo.
Nota: si no sabes cuál es el código de tu video mira la siguiente imagen para que así te puedas guiar.
¿Cómo insertar un widget de videos de Youtube en mi blog de Blogger?
3.3 Elimina el la frase que está marcada de color verde que dice INGRESE AQUÍ EL NOMBRE DEL VIDEO 1 por el nombre de tu video
11 Eso es todo, da un clic en “Guardar” y ubica tu nuevo widget de videos de Youtube donde tú quieras y mira en tu blog como funciona este espectacular widget de videos de Youtube
Data de la Publicación; 06-10-2020
























0 comentarios: